ساخت یک Graphical User Interface (به اختصار : GUI) ساده در متلب
یکی از قابلیت های نرم افزار متلب، ساخت پنجره هایی به شکل برنامه های کاربردی (applications) می باشد که به عنوان یک واسط کاربری گرافیکی (Graphical User Interface) به کار می روند. در این مبحث، با چگونگی ساخت یک Graphical User Interface ساده، آشنا می شویم.
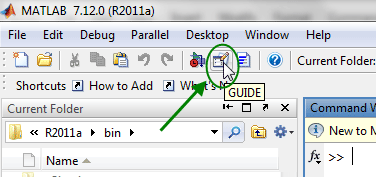
در بالای پنجره نرم افزار متلب، یک گزینه وجود دارد که اگر موس خود را بر روی آن ببرید، عنوان GUIDE بر روی آن نمایش داده می شود :

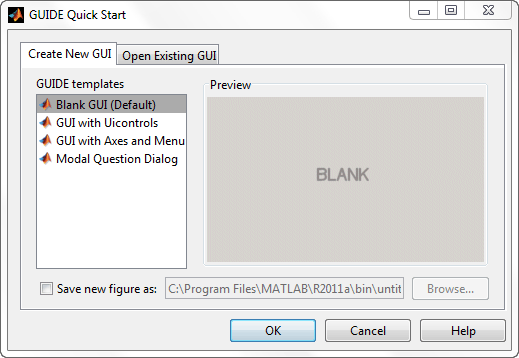
بر روی این گزینه کلیک می کنیم تا پنجره ای به شکل زیر نمایش داده شود :

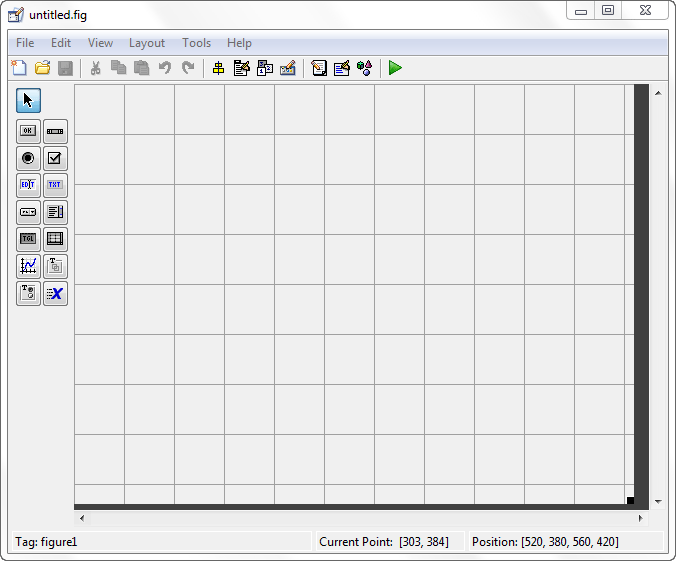
در این پنجره، گزینه Blank GUI را انتخاب کرده و سپس بر روی دکمه OK کلیک می کنیم. پنجره ای به شکل زیر نمایش داده می شود :

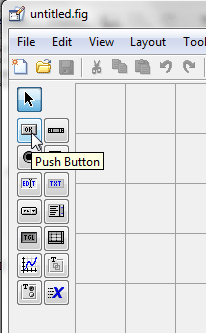
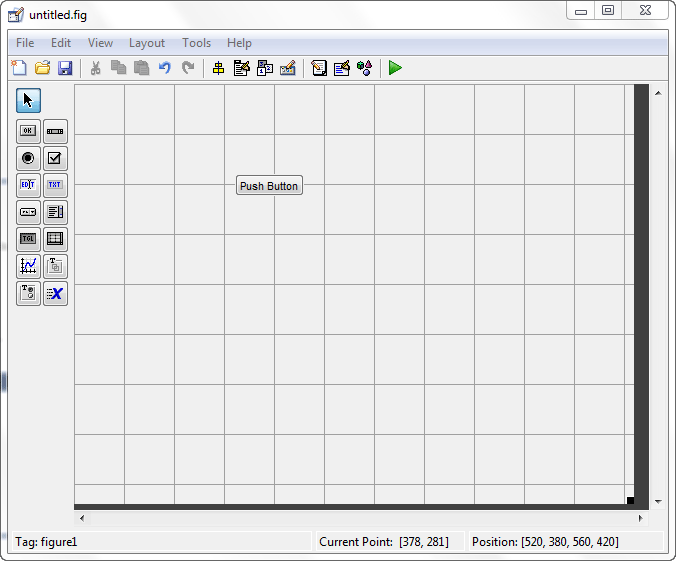
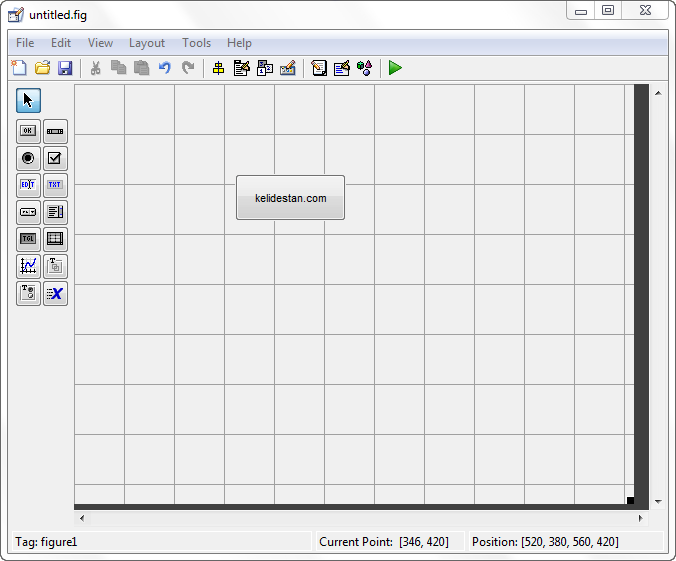
در این پنجره، می توانیم GUI مورد نظرمان را طراحی کنیم. در سمت چپ این پنجره، عناصر گرافیکی مختلفی نمایش داده شده است که می توانیم آنها را با موس گرفته و به درون صفحه بکشیم (drag and drop). مثلا یکی از این عنصرها، عنصر Push Button می باشد که به عنوان دکمه عمل می کند :

این عنصر را با موس، به درون صفحه می کشیم :

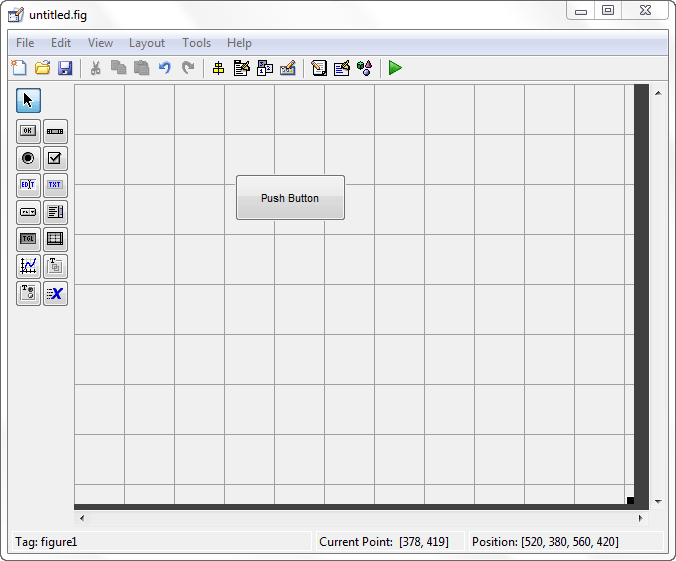
در صورت تمایل، می توانیم بر روی عنصر کلیک کرده تا انتخاب شود و سپس با بردن موس بر روی کناره های آن و سپس کلیک کردن موس و کشیدن کناره ها، اندازه این عنصر را تغییر بدهیم :

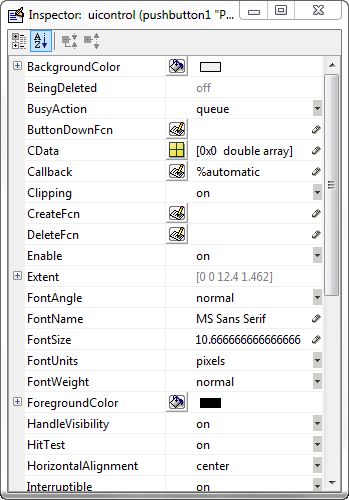
اکنون بر روی عنصر Push Button ای که ساخته ایم، با موس، دابل کلیک (دو بار کلیک) می کنیم تا پنجره مربوط به مشخصات آن نمایش داده شود :

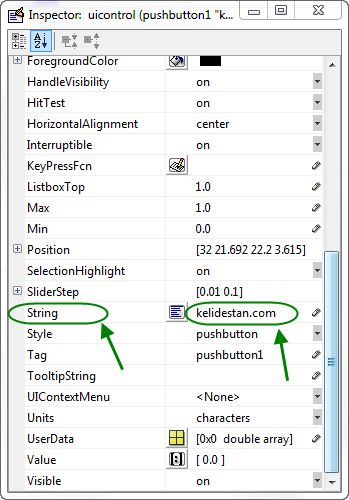
به عنوان مثال، من گزینه String را که برابر Push Button می باشد، به kelidestan.com تغییر می دهم. این گزینه، مربوط به متن نمایش داده شده بر روی دکمه می باشد :

بنابراین نتیجه به صورت زیر می باشد :

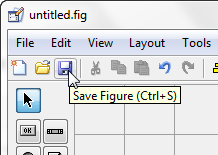
اکنون بر روی گزینه Save Figure کلیک می کنیم :

سپس یک پنجره باز می شود که شما باید یک نام برای فایل مورد نظر انتخاب کنید و آن را در محلی دلخواه از کامپیوتر خود، ذخیره نمایید. دقت شود که شما فایلی با فرمت fig را ذخیره می کنید، اما نرم افزار متلب، یک m-file که حاوی کدهای لازم برای ساخت آن GUI است را هم با همان نام انتخاب شده توسط شما، می سازد و آن را به طور خودکار باز می کند و به شما نمایش می دهد (در واقع، GUI بر اساس دو فایل مختلف، یکی با فرمت fig و دیگری با فرمت m ، خواهد بود). مثلا برای موردی که ما ساختیم، کدهای زیر را در m-file قرار می دهد (من نام myCode.fig را برای ذخیره فایل انتخاب کردم، بنابراین متلب یک m-file با نام myCode.m می سازد که حاوی کدهای زیر است) :
% MYCODE MATLAB code for myCode.fig
% MYCODE, by itself, creates a new MYCODE or raises the existing
% singleton*.
%
% H = MYCODE returns the handle to a new MYCODE or the handle to
% the existing singleton*.
%
% MYCODE('CALLBACK',hObject,eventData,handles,...) calls the local
% function named CALLBACK in MYCODE.M with the given input arguments.
%
% MYCODE('Property','Value',...) creates a new MYCODE or raises the
% existing singleton*. Starting from the left, property value pairs are
% applied to the GUI before myCode_OpeningFcn gets called. An
% unrecognized property name or invalid value makes property application
% stop. All inputs are passed to myCode_OpeningFcn via varargin.
%
% *See GUI Options on GUIDE's Tools menu. Choose "GUI allows only one
% instance to run (singleton)".
%
% See also: GUIDE, GUIDATA, GUIHANDLES
% Edit the above text to modify the response to help myCode
% Last Modified by GUIDE v2.5 31-Jul-2014 00:29:58
% Begin initialization code - DO NOT EDIT
gui_Singleton = 1;
gui_State = struct('gui_Name', mfilename, ...
'gui_Singleton', gui_Singleton, ...
'gui_OpeningFcn', @myCode_OpeningFcn, ...
'gui_OutputFcn', @myCode_OutputFcn, ...
'gui_LayoutFcn', [] , ...
'gui_Callback', []);
if nargin && ischar(varargin{1})
gui_State.gui_Callback = str2func(varargin{1});
end
if nargout
[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});
else
gui_mainfcn(gui_State, varargin{:});
end
% End initialization code - DO NOT EDIT
% --- Executes just before myCode is made visible.
function myCode_OpeningFcn(hObject, eventdata, handles, varargin)
% This function has no output args, see OutputFcn.
% hObject handle to figure
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% varargin command line arguments to myCode (see VARARGIN)
% Choose default command line output for myCode
handles.output = hObject;
% Update handles structure
guidata(hObject, handles);
% UIWAIT makes myCode wait for user response (see UIRESUME)
% uiwait(handles.figure1);
% --- Outputs from this function are returned to the command line.
function varargout = myCode_OutputFcn(hObject, eventdata, handles)
% varargout cell array for returning output args (see VARARGOUT);
% hObject handle to figure
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Get default command line output from handles structure
varargout{1} = handles.output;
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
به خط زیر از کدها دقت کنید :
این تابع، زمانی اجرا می شود که کاربر بر روی آن دکمه ای که ساخته ایم، کلیک کند. بنابراین کدهای مورد نظرمان برای عملکرد دکمه را باید در زیر این خط از کدها بنویسیم.
مثلا من این خط از کدها را به صورت زیر تغییر می دهم :
disp('www.kelidestan.com')
همان طور که مشاهده می کنید، یک خط کد به آن اضافه کرده ام که تنها شامل دستور disp است که برای نمایش یک عبارت در خروجی نرم افزار متلب (پنجره command) به کار می رود. بنابراین وقتی کاربر بر روی دکمه اشاره می کند، باید عبارت www.kelidestan.com در خروجی متلب نمایش داده شود.
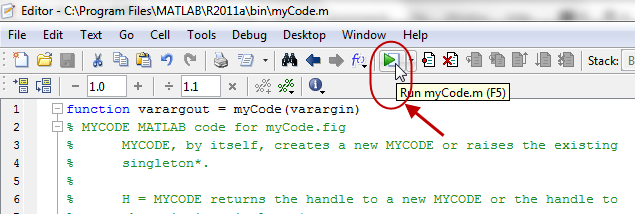
خوب اکنون برای اجرای این GUI ، کافی است که m-file ساخته شده برای آن را اجرا کنیم. برای این منظور، بر روی گزینه Run در بالای Editor ، کلیک می کنیم :

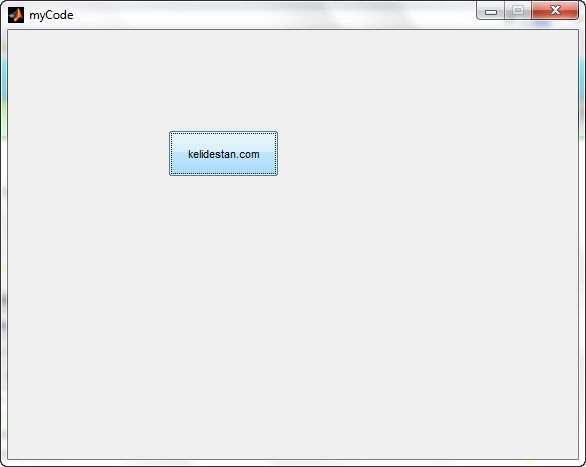
بنابراین پنجره مربوط به GUI نمایش داده می شود :

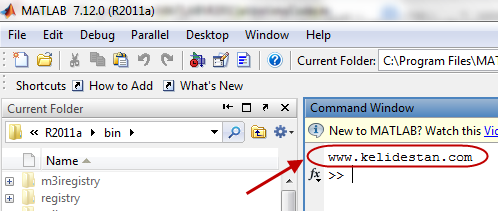
با کلیک بر روی دکمه، عبارت www.kelidestan.com در پنجره command نرم افزار متلب، نمایش داده می شود :

دقت داشته باشید که GUI ای که ساختیم، بر اساس دو فایل myCode.fig و myCode.m می باشد و شما باید این دو فایل را همیشه در کنار هم داشته باشید تا بتوانید GUI را اجرا کنید.
 مریم یگانه
مریم یگانه خیلی خوب بود،ممنون از مطلب مفیدتون

