ساخت یک پروژه ASP.NET Core MVC جدید (یک اپلیکیشن وب - Web App) در Visual Studio Code و اجرای آن و مشاهده وب سایت (اپلیکیشن وب - Web App)
با فرض اینکه بر اساس آموزش شماره 26343 ، نرم افزارهای لازم برای کدنویسی ASP.NET Core MVC و اجرای کدها و مشاهده وب سایت (اپلیکیشن وب - Web App) در کامپیوتر شخصی را نصب کرده باشید (نصب Visual Studio Code و .NET Core 2.0.0 SDK و افزونه C# extension)، اکنون قصد داریم که چگونگی ساخت یک پروژه ASP.NET Core MVC جدید (یک اپلیکیشن وب - Web App) در Visual Studio Code را شرح دهیم.
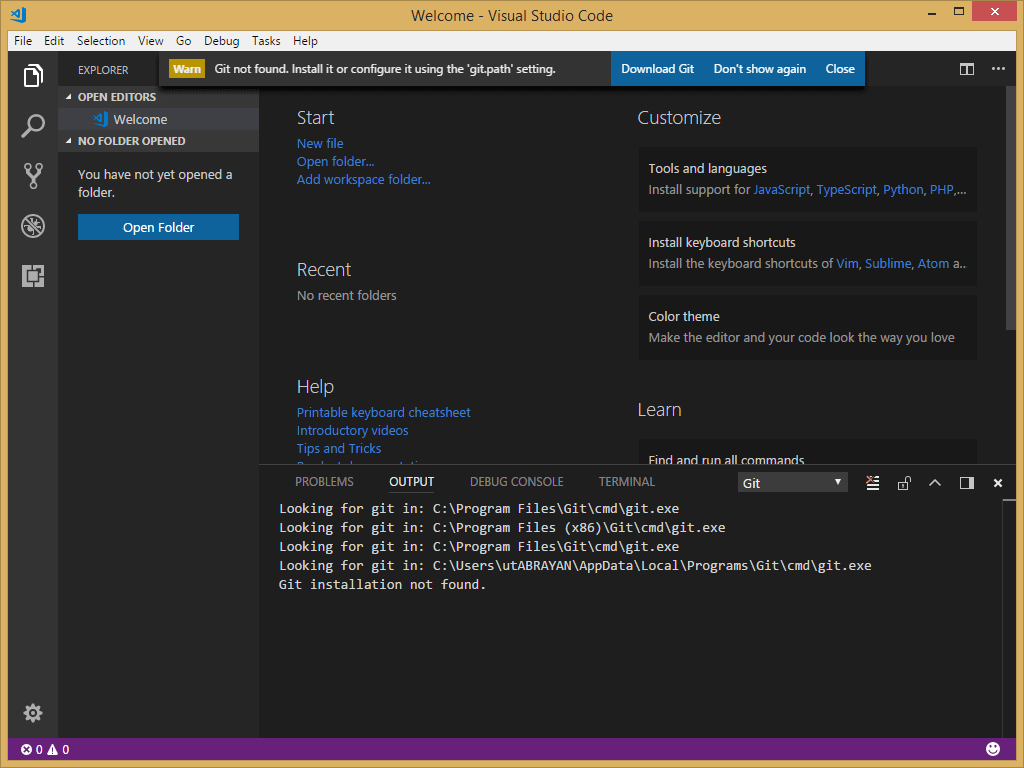
برای ساخت یک پروژه ASP.NET Core MVC جدید (یک اپلیکیشن وب - Web App) (یک پروژه نمونه دارای ساختارهای اولیه) در نرم افزار Visual Studio Code ، ابتدا نرم افزار Visual Studio Code را اجرا می کنیم :

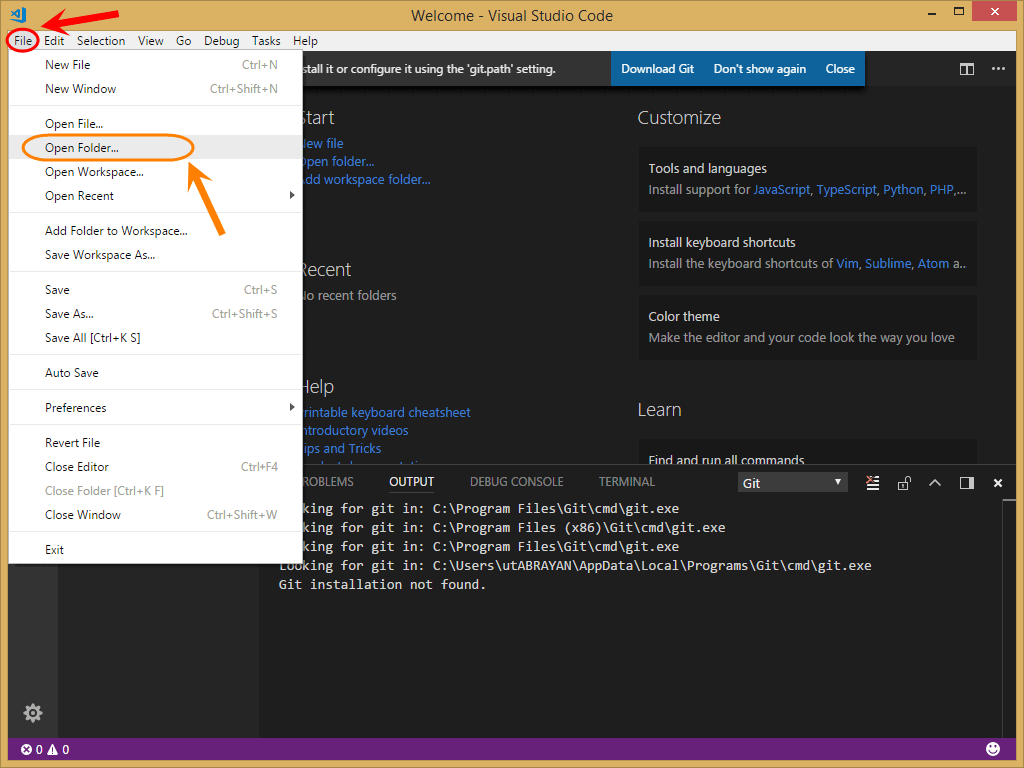
سپس از منوی File ، گزینه Open Folder را انتخاب می نماییم :

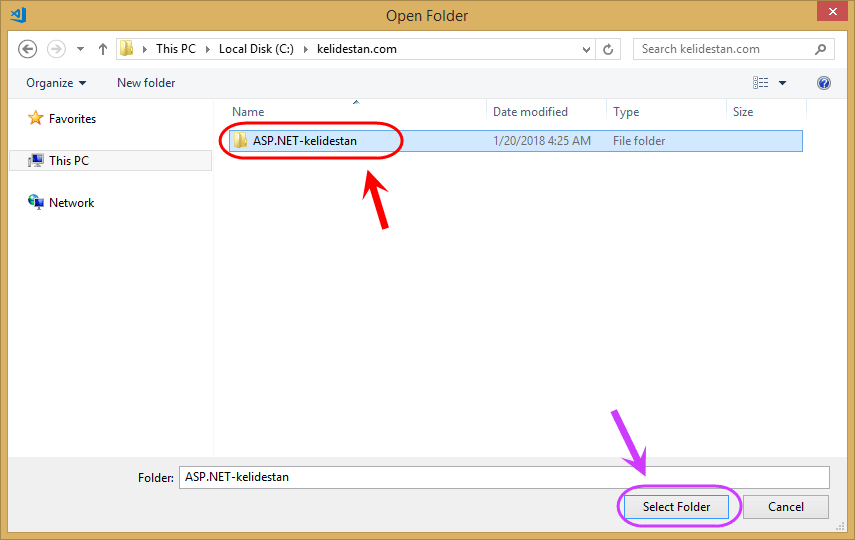
بنابراین پنجره ای به شکل زیر نمایش داده می شود :

یک پوشه (Folder) که قصد داریم پروژه ASP.NET Core MVC جدید (اپلیکیشن وب - Web App) در آن ایجاد شود را انتخاب نموده و سپس بر روی دکمه Select Folder کلیک می کنیم.
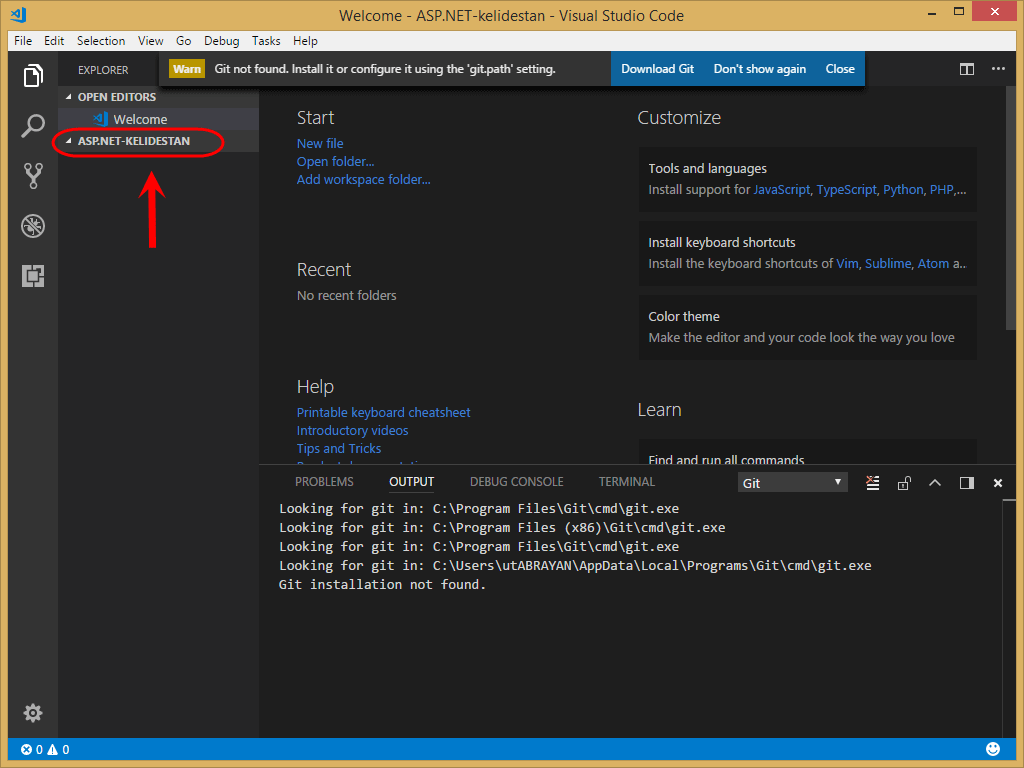
بنابراین پوشه انتخاب شده را در بخش EXPLORER مشاهده می کنیم :

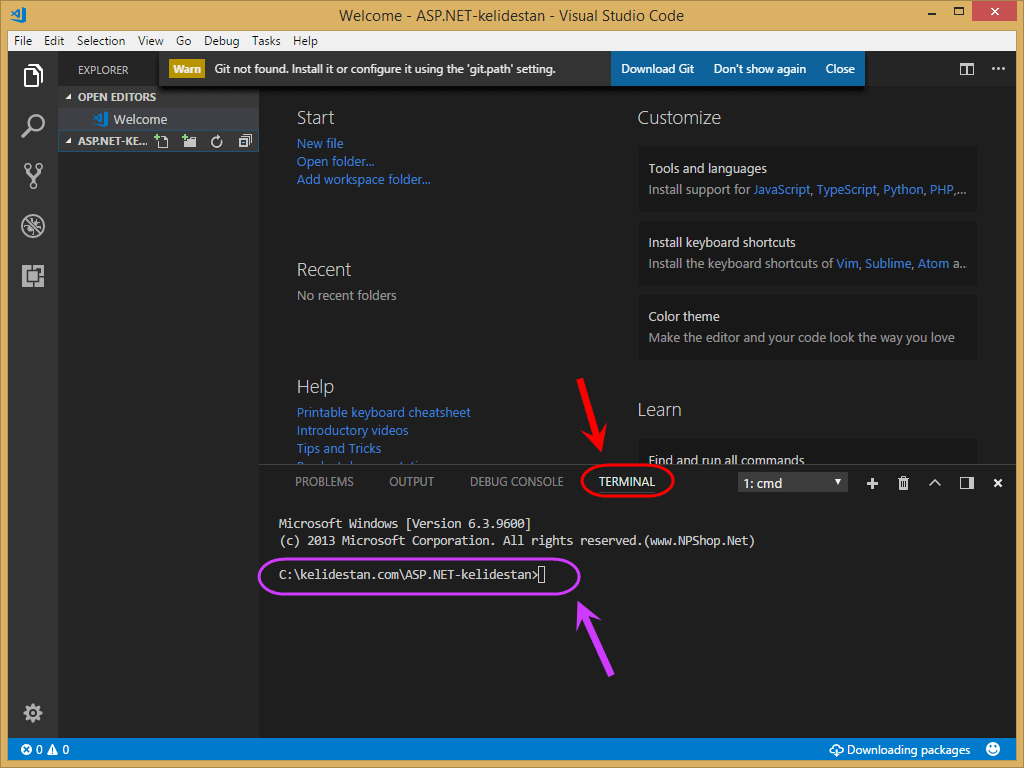
اکنون به بخش TERMINAL می رویم (با کلیک بر روی گزینه TERMINAL)، تا بتوانیم دستورات مورد نظرمان را اجرا نماییم :

دستورات زیر را اجرا می کنیم تا یک پروژه ASP.NET Core MVC جدید (اپلیکیشن وب - Web App) ساخته شود :
دستورات را نوشته و برای اجرای آنها، کلید enter از کیبورد را می زنیم (امکان Copy و Paste دستورات نیز وجود دارد و نیازی به تایپ مجدد آنها نیست).
دستور mkdir برای ساخت یک پوشه جدید (با نام MvcKelidestan) و دستور cd برای تغییر پوشه فعلی (به پوشه MvcKelidestan)، به کار رفته است.
کمی صبر می کنیم تا پروژه ASP.NET Core MVC جدید (اپلیکیشن وب - Web App) ساخته شود.
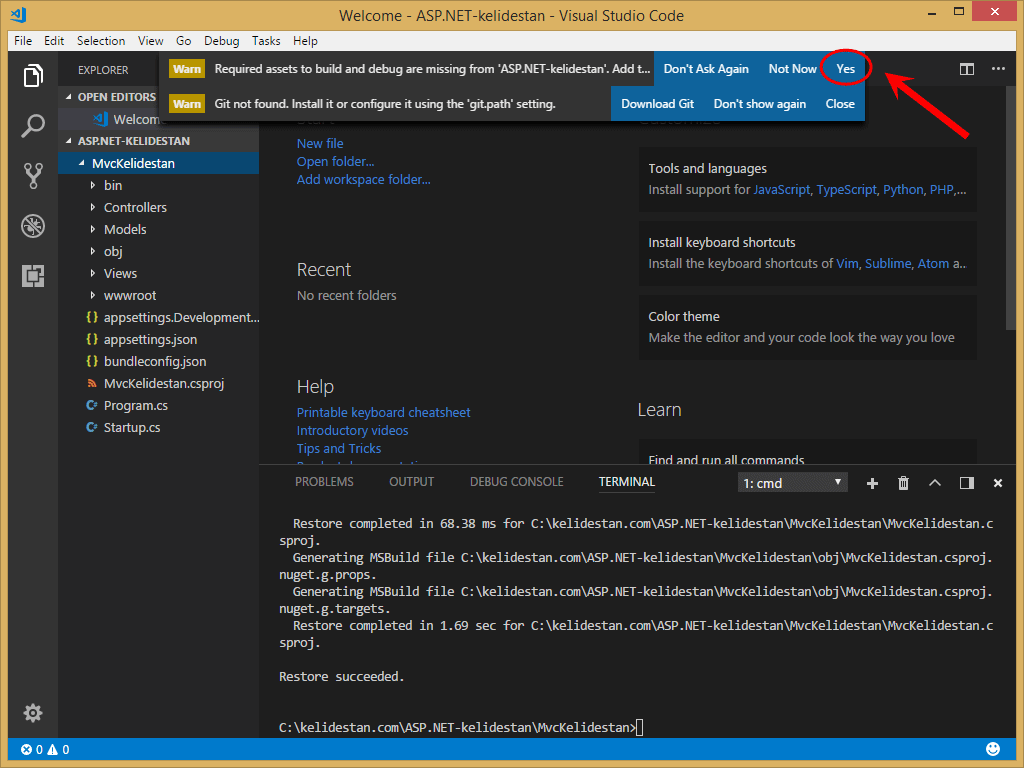
در این زمان، سوالی با عنوان Required assets to build and debug are missing from 'ASP.NET-kelidestan'. Add them? پرسیده می شود که باید برای پاسخ آن، بر روی گزینه Yes کلیک نماییم :

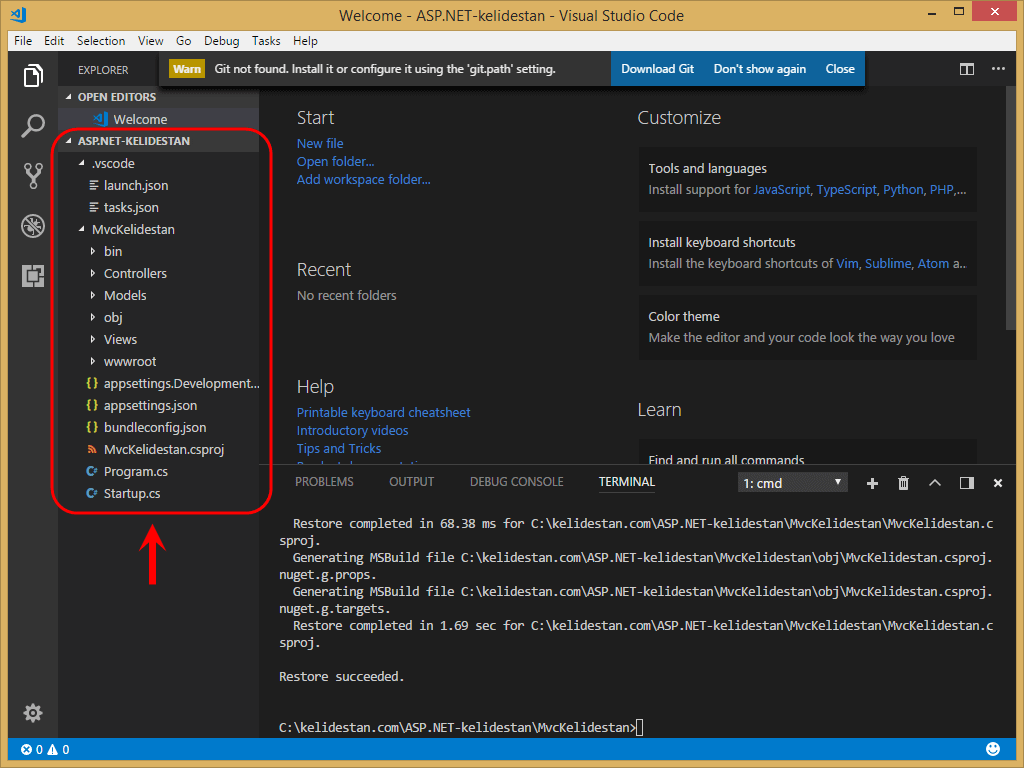
بنابراین ساختار پروژه ASP.NET Core MVC جدید (اپلیکیشن وب - Web App) را می توانیم ببینیم :

ساختار پروژه ASP.NET Core MVC (اپلیکیشن وب - Web App) ساخته شده، بر اساس یک قالب پیش فرض (Default Template) می باشد.
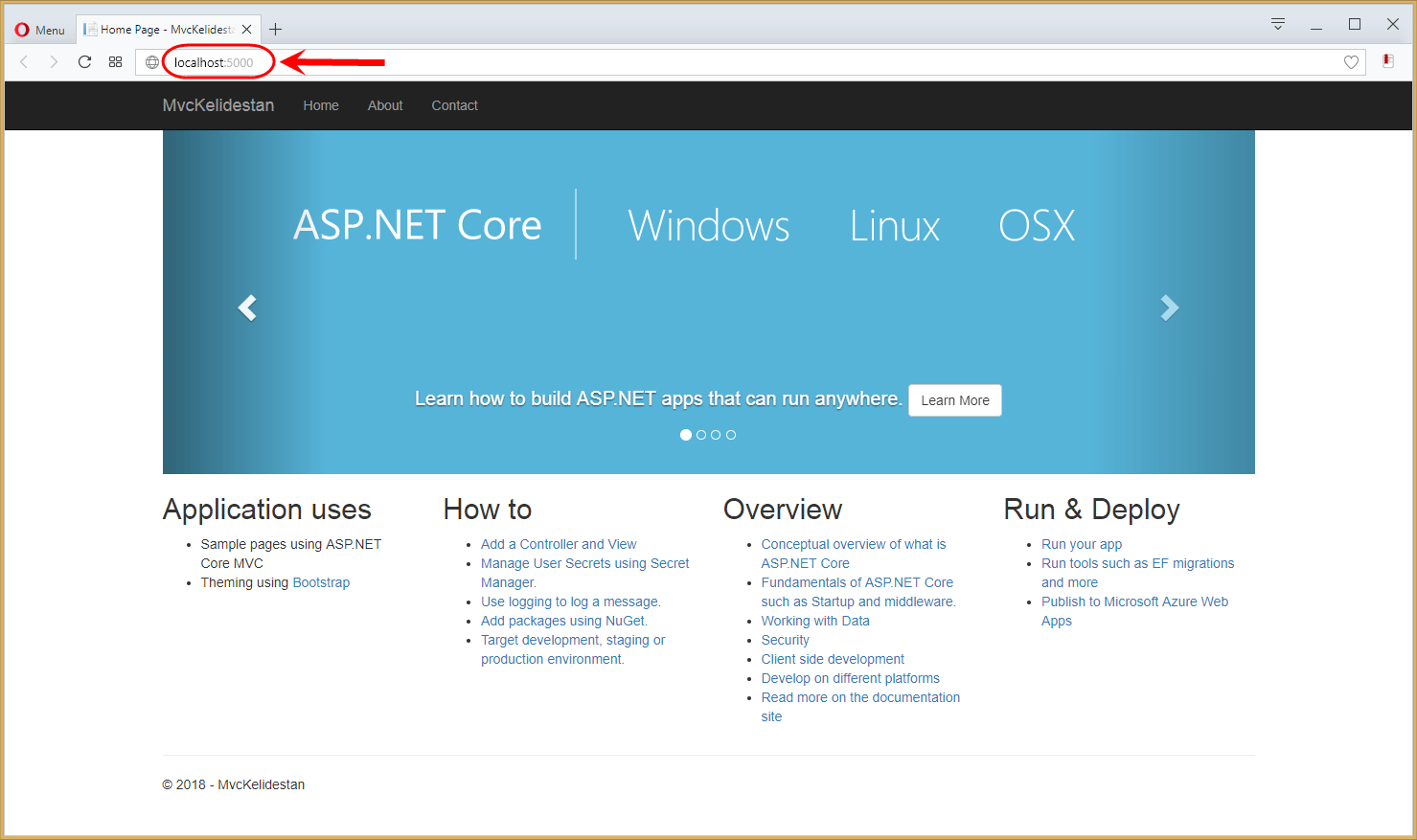
اکنون کلید F5 از کیبورد را فشار می دهیم (Debug)، تا عملیات ساختن (build) و اجرا (run) برای پروژه پروژه ASP.NET Core MVC (اپلیکیشن وب - Web App) صورت گیرد و نتیجه اجرا در مرورگر اینترنت نمایش داده شود :

اگر دقت کنید، آدرس (URL) زیر در مرورگر اینترنت نمایش داده شده است (چون آدرس مربوط به سرور محلی (Local Server) (یا Local Computer) با نام localhost می باشد) :
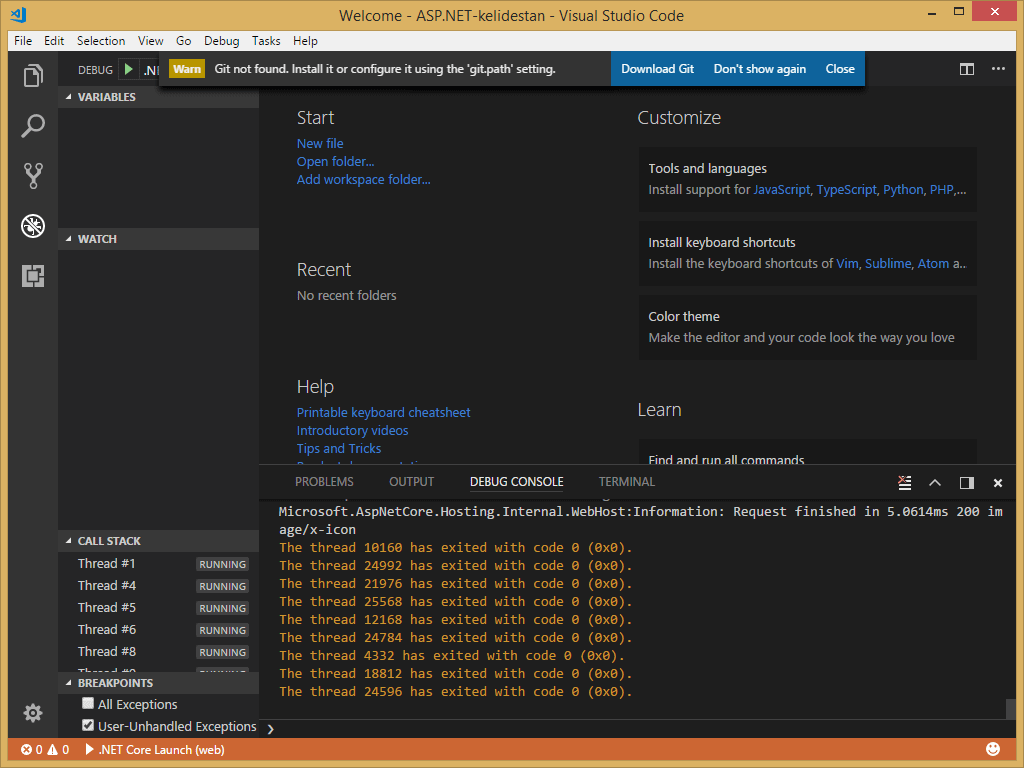
در این زمان، وضعیت پنجره نرم افزار Visual Studio Code ، به صورت زیر می باشد :

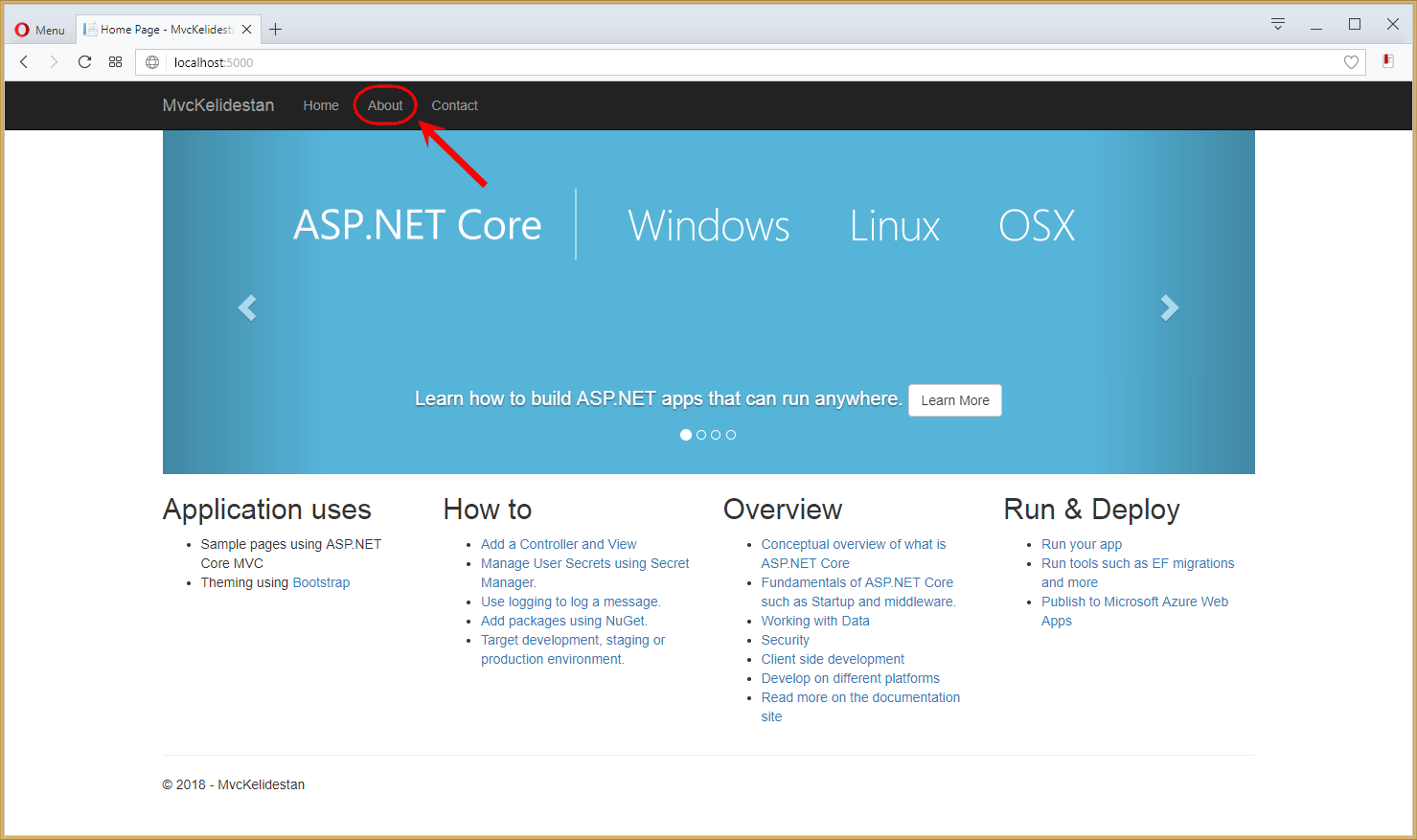
وب سایت ساخته شده، دارای چند صفحه است. به عنوان مثال، بر روی لینک با عنوان About کلیک می کنیم :

بنابراین صفحه زیر از وب سایت، نمایش داده می شود :