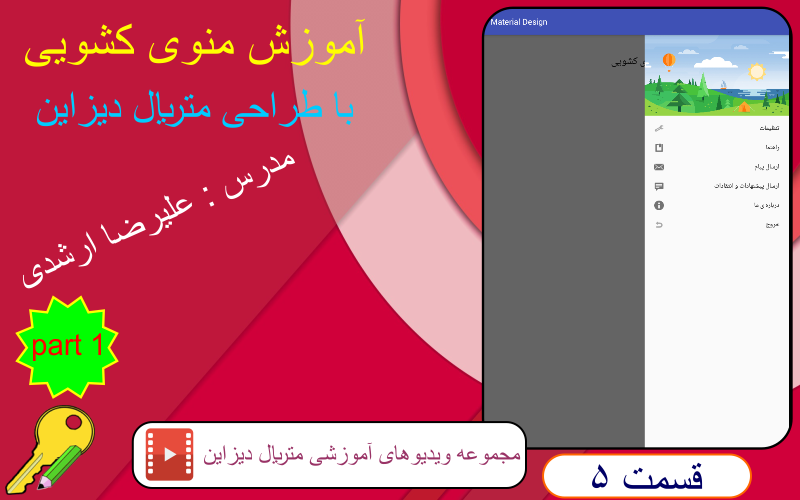
آموزش ساخت منوی کشویی (Navigation Drawer) با طراحی متریال دیزاین (part 1)، قسمت 5 (پارت 1) متریال دیزاین (Material Design) در برنامه نویسی اندروید

با یکی دیگر از آموزش های متریال دیزاین در خدمت شما هستیم
در این قسمت می خواهیم منوی کشویی با طراحی متریال دیزاین را داخل برنامه مان پیاده سازی کنیم
به همراه آموزش ترفند ویژه جداسازی اکتیویتی های محتوا و اکتیوتی منوی کش وییو اتصال آن ها که باعث جمع جور شدن محیط کد نویسی می شود
آموزش ساخت heder
آموزش اضافه کردن ایتم و...
و...
دانلود Source Code :
- فهرست مباحث
- 1 آشنایی مقدماتی با متریال دیزاین (متریال دیزاین چیست؟ و آشنایی با تم و شخصی سازی استایل ها)، قسمت 1 و 2 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 2 آموزش تولبار (ToolBar) و شخصی سازی تولبار (ToolBar)، قسمت 3 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 3 آموزش راست چین کردن تولبار (ترفند ویژه)، قسمت 4 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 4 آموزش ساخت منوی کشویی (Navigation Drawer) با طراحی متریال دیزاین (part 1)، قسمت 5 (پارت 1) متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 5 آموزش ساخت منوی کشویی (Navigation Drawer) با طراحی متریال دیزاین (پارت 2 و 3) بسته ی آموزشی ویژه، قسمت 5 (پارت 2 و 3) متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 6 آموزش کار با کارد ویو (Card View)، آموزش ساخت و شخصی سازی آن، قسمت 6 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 7 آموزش کار با دکمه ی شناور (FloatingActionButton)، آموزش ساخت و شخصی سازی آن، قسمت 7 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 8 آموزش کار با اسنک بار (SnackBar) و شخصی سازی تمام قسمت های آن، قسمت 8 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 9 آموزش رنگ ها در متریال دیزاین و معرفی پلت رنگ متریال و چند سایت و انجام یک پروژه، قسمت 9 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 10 آموزش آلرت دیالوگ (Alert Dialog) با طراحی متریال دیزاین و شخصی سازی تمامی قسمت های آن، قسمت 10 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 11 آموزش Toast با طراحی متریال دیزاین و شخصی سازی کامل آن، قسمت 11 متریال دیزاین (Material Design) در برنامه نویسی اندروید
- 12 آموزش SwipeRefreshLayout با طراحی متریال دیزاین و شخصی سازی کامل آن، قسمت 12 متریال دیزاین (Material Design) در برنامه نویسی اندروید
-
نکته : این فهرست مباحث، صرفا منتخبی از کلیدهای آموزشی این موضوع است (که خواندن متوالی آنها توصیه می شود) و برای دیدن کلیدهای آموزشی بیشتر از این موضوع، می توانید بر روی دسته بندی های ستون سمت راست کلیک نمایید.
| نام کاربری | ( |
| توضیحات | برای اطلاع از جدید ترین آموزش های اندروید و متریال دیزاین به کانال تلگرامی ما بپیوندید (کلیک در عکس تلگرام قسمت شبکه های اجتماعی) |
| وب سایت | http://katka.mihanblog.com |
| شبکه های اجتماعی | |
| ایمیل | ali_reza_arshadi@yahoo.com |
 pory@
pory@ سلام
اگر بخاییم تعدادی متن کوتاه رو به صورت منو و زیر هم قرار بدیم که با کلیک روی هر کدوم از اون ها مطالب مربوط به اون متن در زیر اون به صورت کرکره ای نمایش داده بشه و با کلیک مجدد مطالب بسته بشن باید از چه ویجتی استفاده کنیم؟
ممنون میشم جواب بدید.
با تشکر از سایت خوبتون.
 Amir
Amir سلام با ویجت collapse
 SHM
SHM باسلام
اگر برنامه چند صفحه داشته باشد چطور میشود از منو استفاده کرد. بطوری که همه صفحات شامل منو باشند.
ایا برای هر صفحه باید منو طراحی شود یا راه حل ساده تری هست
 مهدی
مهدی واغعا اموزش چرتیه حیف حجمی ک براش دادم
طرف انگار ک از تو چاه داره اموزش میده صداش نمیاد نویزم ک داره
از همه بدتر و خنده دار تر میشینه همه خط کد رو مینویسه و نمیدونه اگه یه مقدارشو بنویسه خودش میاد
بهتره رو استاد (استاد ک نیست بچه) هایی ک اموزش میدن ی نظارتی داشته باشید
 محمد
محمد برادر اونی که در این سطح کد می نویسه قطعا میدونه که با نوشتن کد ادامه اش خودش میاد.
اما شاید دلیلی که داره تا اخر می نویسه این باشه که مخاطبش بهتر بفهمه که داره چیکار می کنه.
به نظر من ایشون ته چا نیستن .انسان های نادری همچون شما از پشت کوه اومدن و ادب و نزاکت ندارن.
اموزش در هر سطی که باشه اموزنده است.اگر شما کد نویس باشی و حرفی برای گفتن 70مگ اون قدی هم ارزشمند نیست.دربرابراین همه زحمت .
 رحیم
رحیم سلام اموزشت خوب بود
دستتم درد نکنه
فقط نتونستم واسه این منو کد ان کلیک بنویسم
که وقتی روی ای دی های مختلف این منوی کشویی کلیک میکنی کاری رو انجام بده
لطفا اگه میشه واسش ی مثال بنویسید
با سپاس
 amin
amin سلام. تشکر از سایت خوبتون
منوی کشویی (navigation menu) رو ایجاد کردم. به زبان فارسی. راست به چپ باز میشه. نوشته ها سمت راست و ایکونها سمت چپ. میخوام ایکونها بیاد سمت راسته نوشته ها. چجوری میشه انجامش داد؟

باید تو اندروید مانفیست true بکنی


